How to install an Amasty PWA add-on?
At the moment Amasty PWA add-ons are installed via yarn. The add-ons could be downloaded from the Products tab in the customer account after the purchase.
Before starting the installation process, make sure that the Magento instance meets the following requirements:
Magento on version 2.3.6 and higher. This requirement is associated with the native Magento GraphQL support, which was implemented since 2.3 generation.
Corresponding Amasty extension installed. The add-ons can’t work on a vanilla Magento. Without the extension, the add-on could not retrieve the required info to operate properly.
Corresponding GraphQL system package installed. GraphQL endpoints are required for the communication of the storefront with the Magento backend. The GraphQL package can be installed with command
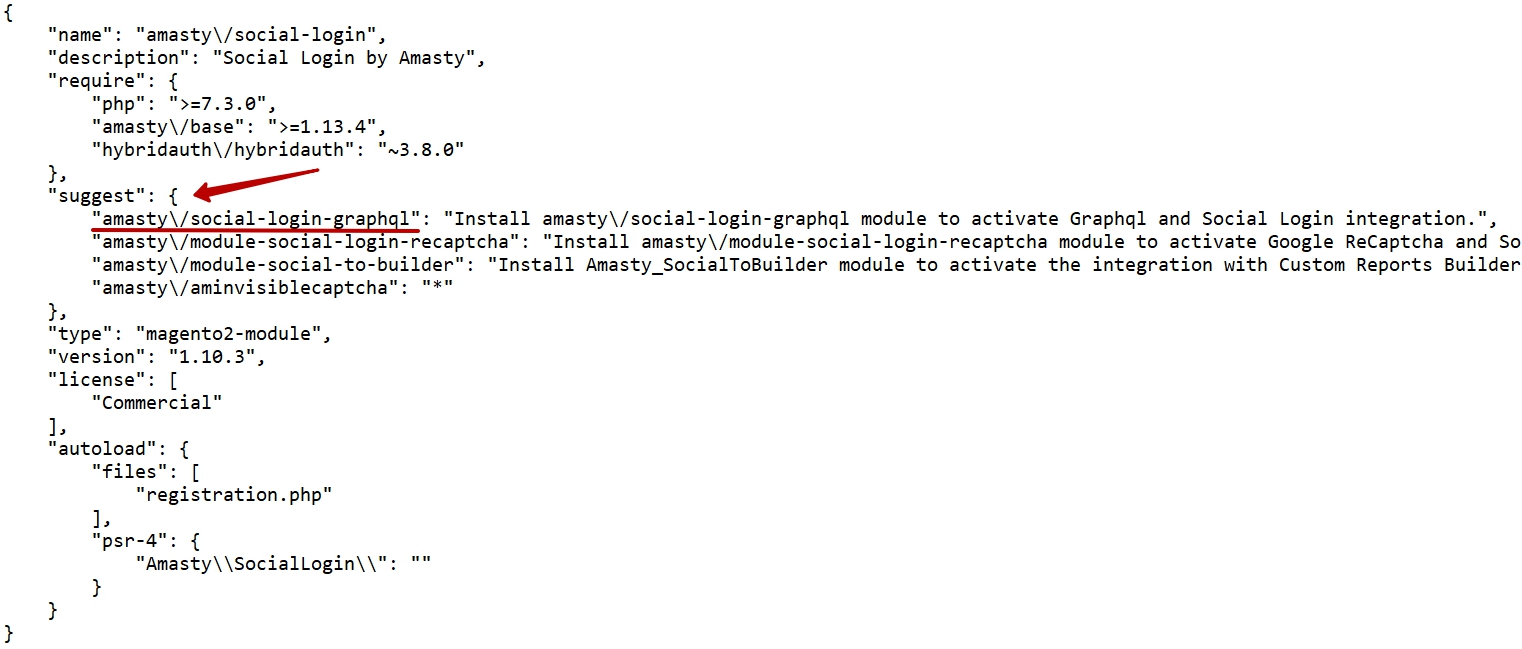
composer require amasty/[graphql-package-name]. The name of the GraphQL package is provided upon installation of the main extension:It can also be found in the suggest section in the composer.json file of the main extension:

Venia theme installed. We guarantee that Amasty add-ons will work inside the Venia Theme environment. What concerns other PWA themes built on React, improvements might be required here. An exception will be ScandiPWA - it's also built on React but with a different architecture and tools, so we can't guarantee that our add-ons will be compatible with it.
Tools installed. The required tools need to be installed: NodeJS >=10.14.1 LTS; Yarn >=1.13.0; Python 2.7 and build tools, see the Installation instructions on node-gyp for your platform.
PWA Studio Installation
New project creation
To create a new project, please run the following command:
yarn create @magento/pwa. After that, an interactive installation process will be started. You'll have to enter the following information: - the directory name;
- project name;
- author name;
- Magento backend URL (you don't have one, you'll be offered to install a new Magento instance and token).
To go to the project’s directory, run the following command:
$ cd myproject/Project domain creation
You need to create a unique, safe, configurable domain for your new project. To do that, please run the following command: yarn run buildpack create-custom-origin

Please, note that, for the successful command execution, you need to run the command by a user with the administrator's permissions. For this step, the admin password is required. This is why you can be asked to enter the admin password in the command line.
Project start
To run the project in the developer mode, please execute yarn watch. The project will be started and will be available via address, given to you in the console window. For example, see the screenshot below:
PWA Module Installation
To install the PWA modules to your instance, you need to follow the next steps:
Step 1. Proceed to the required folder using the following command:
cd your_project/srcStep 2. Create a new folder with
mkdir @amastyStep 3. Copy module folder and paste it to
@amastyStep 4. Run one of the commands below depending on the mode:
yarn add link:src/@amasty/%module_name% - for development mode;yarn add file:src/@amasty/%module_name%B - for production mode.Both commands should be run from the directory (your_project folder).
Step 5. If the extension has the Ovverrides folder, copy folder overrides from
@amasty/%module_name% into src/ and install VeniaUiOverrideResolver for PWA Studio with the command: yarn add @fooman/venia-ui-override-resolverStep 6. Restart your project using the
yarn watch command.
Please, note that adding a new file requires restarting the watch process for the file to get recognised. Replacing a component can be dangerous. It is not a compound change, so if two extensions are intended to replace the same file, it can lead to errors.
Related Articles
What Amasty extensions support PWA?
For PWA compatibility, Amasty designed a separate PWA add-ons. They go as supplementary solutions to the main extensions. Amasty PWA add-ons provide the same functionality as the original Amasty extensions. The PWA add-ons are created with the ...What is PWA?
For 2 years now, PWA is being a growing trend and as time comes, the more interest it arises around itself. In this article, we’ll take a look at the technology and talk about Amasty PWA solutions in particular. PWA stands for progressive web ...How to install an Amasty extension?
Follow these steps to install Amasty modules in your Magento environment: Step 1. To download and install Magento modules, the vendor repository is required. The Amasty repository can be added with the next command: composer config ...What are the names of all the sub-modules of Jet Theme Lite/Pro/Premium & how to install them?
Jet Theme includes several add-ons that enhance its functionality. Each package - Lite, Pro or Premium - comes with its own set of sub-modules. All of those are free together with the purchase of the specific Jet Theme package. In Jet Theme Lite ...Do you have the installation service?
Yes, we provide a professional installation service within our Pro, Premium and Amasty One support subscription plans. The installation service within a support subscription is non-expandable and can be used for all your orders at any time while the ...
Announcements
⚡ Have you enlarged the functionality of the Amasty extension with your own code? Share your improvements with us!
At Amasty, we understand that some of our clients require customized features to perfectly align the extension with their business needs. If you have developed new functionality within an Amasty module and would like to share it, please submit a ticket