Watermark Blog post page
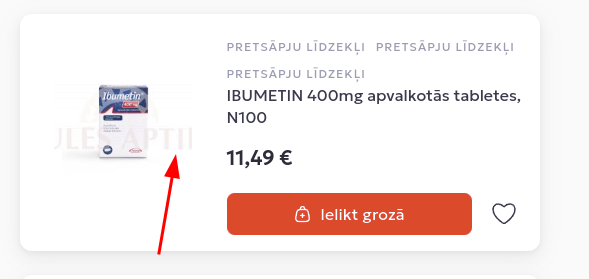
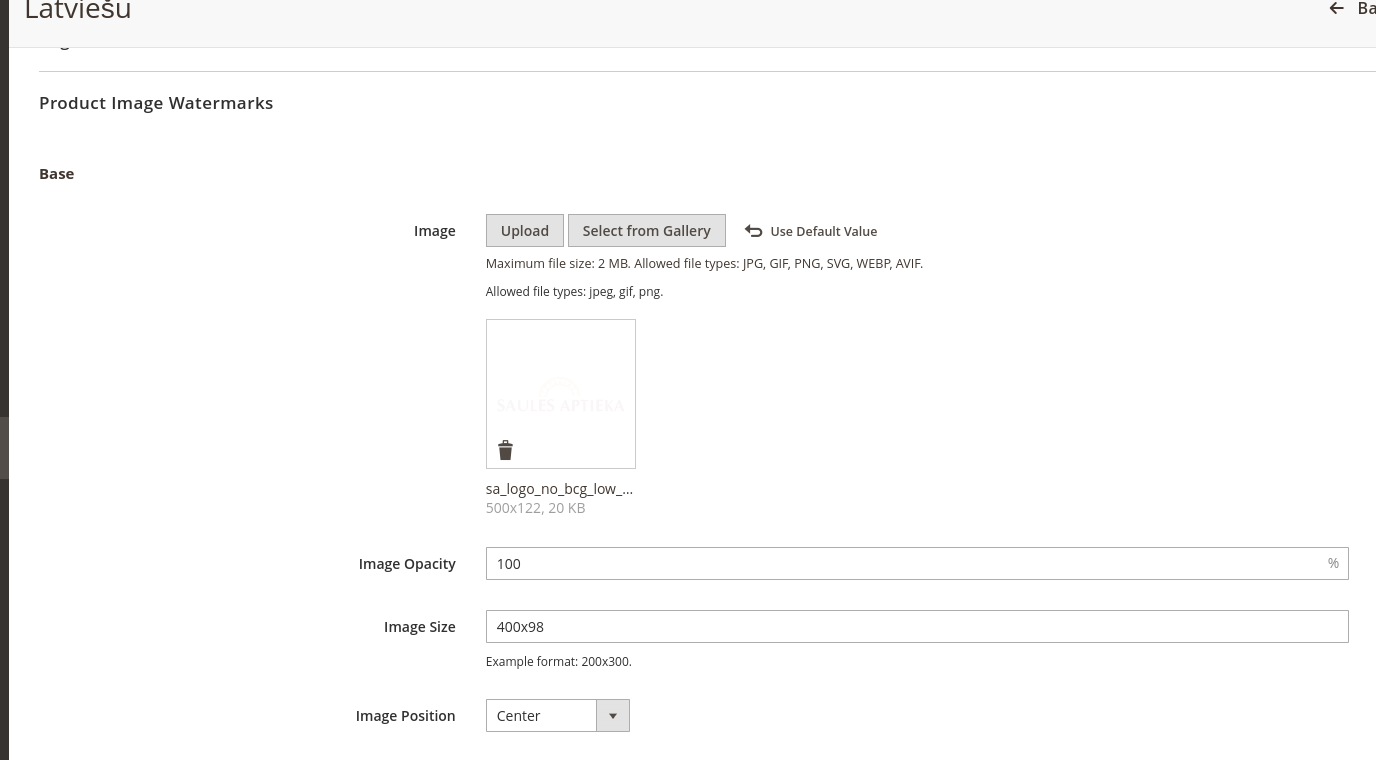
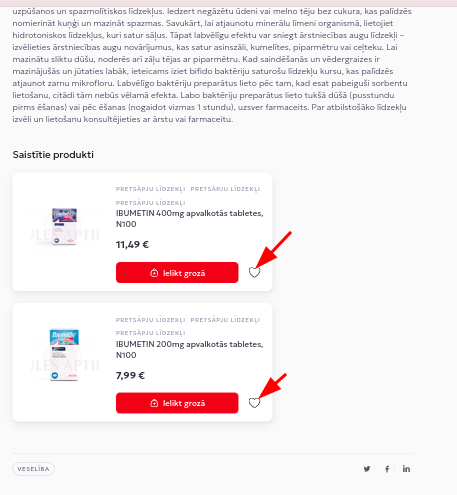
I have watermark for my product. On the page of single product the watermark is fine, but on the page of single blog post the watermark becomes bigger, but it should be the smaller and width should be as image container (I need to see all letters of watermark).Is there any solution for that? I see in css that the watermark shows with image, so I can't change the watermark width separately.


Also, I have added the related products on my single post page, but the button doesn't work. What I want: click on wishlist button and add this product to wishlist and redirect to client wishlist or after clicking -> redirect to login page, if the user doesn't logged in. Give me suggestion, how to do it?
Topic Participants
Veronika
Polina Ankhim
JackKennedy
Margarita Kabanovich